Cara Membuat Notifikasi Komentar Keren di Blog
Cara Membuat Notifikasi Komentar Keren di Blog - Notifikasi komentar ini digunakan seorang blogger untuk mempermudah para pengunjung dan termasuk admin nya, agar ketika ada komen terbaru bisa langsung di ketahui tanpa harus membuka blogger lagi. Sebenarnya saya pernah membuat notifikasi ini tapi karena saya mengganti template blog ini, terpaksa notif ini saya copot dulu untuk sementara.
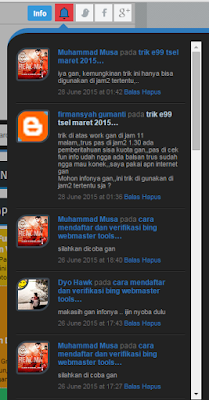
Untuk demo notifikasi komentar ini sendiri bisa sobat lihat di blog nya kang ismet disitu ada notifikasi yang terdapat dibagian atas header. nah tanpa banyak basa - basi lagi nih saya kasih tutorial membuat nya..
Cara Membuat Notifikasi Komentar Keren di Blog
1.Pertama masuk ke dashboard blogger anda > Template > Edit Html
2.Cari kode </head> lalu letakkan kode berikut diatasnya.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
*lewati langkah ini jika kode jquery diatas sudah ada di blog, kode ini mempunyai macam versi seperti 1.8.3 atau 1.8.2 dan lainnya.
3. Silahkan cari kode ]]></b:skin> atau </style>, lalu letakkan kode berikut diatas kode tersebut..
4. Selanjutnya tinggal masukkan kode dibawah ini diatas </body>/* Notifikasi Komentar Ala RenaldyWays */#show-total {position:fixed;top:1px; /* jarak dari atas */right:280px; /* jika ingin kesebelah kiri tukar right menjadi left */z-index:9999; /*pengaturan always top*/cursor:pointer;float:right;}.total-show {background-color:#FF0000; /*warna total komentar*/color:white;padding:2px 6px;font-size:11px;border-radius:4px;font-weight:bold;}#notif {cursor:pointer;}#notif:before {content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS-q1Yyqr-lVYutmtbU2ghyphenhyphenitnJHlQG5ml7UNa_6c5mXQmRjlEv5xuR_Tj9csyKaWiMKrJp8LWQCvg6HJN2bn6DbyWBAod7QuNNLQA_wYddyHnLEK211Pz2PwR-4sP7kS_UW1tiMM5s-M/s1600/lonceng.png');display:block;position:fixed;top:12px;right:300px;opacity:.5;z-index:9997;transition:all 0.4s ease-out;}#notif:hover:before {opacity:1;}#notif2 {cursor:pointer;display:none}#notif2:before {content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS-q1Yyqr-lVYutmtbU2ghyphenhyphenitnJHlQG5ml7UNa_6c5mXQmRjlEv5xuR_Tj9csyKaWiMKrJp8LWQCvg6HJN2bn6DbyWBAod7QuNNLQA_wYddyHnLEK211Pz2PwR-4sP7kS_UW1tiMM5s-M/s1600/lonceng.png');display:block;position:fixed;top:12px;right:300px;opacity:.5;z-index:9997;transition:all 0.4s ease-out;}#notif2:hover:before {opacity:1;}#cm-wrapper {width:310px;position:fixed;top:48px;right:-381px;z-index:9999;background-color:#222;padding:15px 13px 25px 15px;color:#666;font-family: Arial, Sans-serif;border-top:8px solid #444;transition:0.5s ease;}#cm-wrapper:before {content:"";width:0;height:0;position:absolute;top:-24px;right: 303px;border:8px solid transparent;border-color:transparent transparent #444;}#cm-scroll {width: 100%;height: 600px;overflow: auto;position: relative;}#comments-container {color:#666;font-family: Arial, Sans-serif;}#comments-container.cm-active {position:fixed;right:0;top:61px;}.scrollgeneric {line-height: 1px;font-size: 1px;position: absolute;top: 0; left: 0;}.vscrollerbase {width: 5px;background-color: #111;border-radius:2px;}.vscrollerbar {width: 5px;background-color: #599b29;border-radius:2px;}.hscrollerbase {height: 10px;background-color: #111;border-radius:2px;}.hscrollerbar {height: 10px;background-color: #444;border-radius:2px;}.scrollerjogbox {width: 10px;height: 10px;top: auto; left: auto;bottom: 0px; right: 0px;background-color: gray;}.cm-outer {margin:0 auto;padding:0;font-size:11px;text-align:left;}.cm-outer pre {background-color:#141414;font-size:11px;color:#7c7c7c}.cm-outer li {padding:7px 10px 12px;list-style:none;clear:both;position:relative;border-top:1px solid #333;border-bottom:1px solid #111;margin-right:10px;}.cm-outer code {color:#a6a658;font-size:11px;}.cm-outer li.selected {border-left:4px solid #fffe8c;}.cm-outer li:first-child {border-top:none;}.cm-outer li:last-child {border-bottom:none;}.cm-text {color:#999;}.cm-outer {margin:0 0 5px}.cm-header {margin: 4px 0 8px 60px;font-size:12px;font-weight:normal !important;}.cm-header a {color:#599b29;text-decoration:none;font-size:12px;font-weight:bold}.cm-header a:hover {color:#e6e6e6;text-decoration:none;}.cm-outer .cm-content {overflow:hidden}.cm-content {margin-left:60px}.cm-outer img {display:block;float:left;background:#8fa2cb url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw2TKeX8GVzjqF3Odaq_W5I2b0A9SCy4q6OXEHcJyY54110aONpB5A0i4zq2kHDIFd8TwTFIEJmyBUdZMtvBvf1fvJ8aO5D4DeNa0Ds7uVjP9ovr9cJgtVr28bh0QQs8yWjnBEp1Zc0E0/s1600/anon5.png') no-repeat 50% 50%;overflow:hidden;border-radius:100px;position:absolute;top:10px;left:0;border:3px solid #3d464f;}.cm-footer {margin-top:7px;}.cm-footer a {color:#599b29;text-decoration:none;}.cm-footer a:hover {color:#e6e6e6;text-decoration:none;}div.cm-header img[src='http://img1.blogblog.com/img/openid16-rounded.gif'] {content: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyyjVqnEBxPbxM0pJqgTMBzi5UGeJAb4ZXQPe17_iMlGCIvFEQeqg5y-hi1vOND3j5UAab7_v5DlMTAv8Lcodqp4v4y_fMDFuhEXRwI5LyEjRmqoTTJN-Se_DGodbW5KQ5Z_AWB6rMToc/s80-c/gravatar.png);}.bg_hitam{display: none;position: absolute;position: fixed;top: 0%;left: 0%;width: 100%;height: 100%;background-color: #000;z-index:99;opacity:.30;}.sticky {position:fixed;top:42px;/* jarak dari atas*/z-index: 100;}.comments.thanks-comment{position:relative;margin:10px 0;padding-left:40px;font-style:italic;font-size:16px;quotes:"\201C""\201D""\2018""\2019"}.comments.thanks-comment:before{content:open-quote;position:absolute;top:0;left:0;margin-top:15px;font-size:4em;color:#d80556}
<div id='notif' title='Notifikasi'/><div id='notif2' title='Notifikasi'/><div class='bg_hitam' id='bg'/><div id='cm-wrapper'><div class='flexcroll' id='cm-scroll'><div id='comments-container'/></div></div><div id='show-total'/><script type='text/javascript'>//<![CDATA[var originalTitle = document.title;var cm_config = {home_page: "http://postinganmusa.com",max_result: 20,t_w: 50,t_h: 50,summary: 9999,new_tab_link: false,ct_id: "comments-container",new_cm: " Komentar Baru!",interval: 30000,alert: true,alert: function(total) {document.getElementById("show-total").innerHTML = '<strong class=\'total-show\'>'+total+'</strong>';document.title = '(' + total + ') ' + originalTitle;}};$('#notif').click(function(){$("#cm-wrapper").css({right: "0px"});$("#bg, #notif2").show();$("#notif").hide();});$('#notif2').click(function(){$("#cm-wrapper").css({right: "-381px"});$("#bg, #notif2").hide();$("#notif").show();});$('#bg').click(function(){$("#cm-wrapper").css({right: "-381px"});$("#bg, #notif2").hide();$("#notif").show();});document.getElementById('notif').onclick = function() {document.title = originalTitle;$('#show-total').hide();};document.getElementById('show-total').onclick = function() {document.title = originalTitle;$('#show-total').hide();$("#cm-wrapper").css({right: "0px"});$("#bg").show();};setTimeout(function() {$('.myframe').each(function() {$(this).replaceWith('<iframe class="myframe" src="' + $(this).data('src') + '" allowfullscreen="allowfullscreen"></iframe>');});}, 5000);$(document).ready(function() {var stickyNavTop = $('#HTML7').offset().top; var stickyNav = function(){var scrollTop = $(window).scrollTop(); if (scrollTop > stickyNavTop) { $('#HTML7').addClass('sticky');} else {$('#HTML7').removeClass('sticky'); }};stickyNav();$(window).scroll(function() {stickyNav();});});setTimeout(function() {$('.jsfiddle-demo').each(function() {$(this).replaceWith('<iframe class="jsfiddle-demo loader" src="' + $(this).data('src') + '" allowfullscreen="allowfullscreen"></iframe>');});}, 5000);//]]></script><script src='https://googledrive.com/host/0B54Ccx1SCE-cYi1hNDJLTC03cEE/ravizikrillah-notif.js' type='text/javascript'/>
*merah = ubah menjadi link blog sobat
5. Save Templates
Nah gimana cukup mudah bukan untuk membuat nya,? jadi gak mungkin rasanya jika sobat gagal membuat nya hehe, tapi jika ada pertanyaan sobat untuk artikel ini ataupun tutorial ini yang menurut sobat dikurang mengerti silahkan komentar di bawah sob, dan terima kasih.

0 Response to "Cara Membuat Notifikasi Komentar Keren di Blog"
Post a Comment